2021-02-05
第三回 ページを編集しよう①
使用方法

前回でページの立ち上げが完了しました。
次にページの編集方法に入っていきます。
ページ編集の工程は大まかには以下の手順になります。 このページでは1〜3についてご説明いたします。
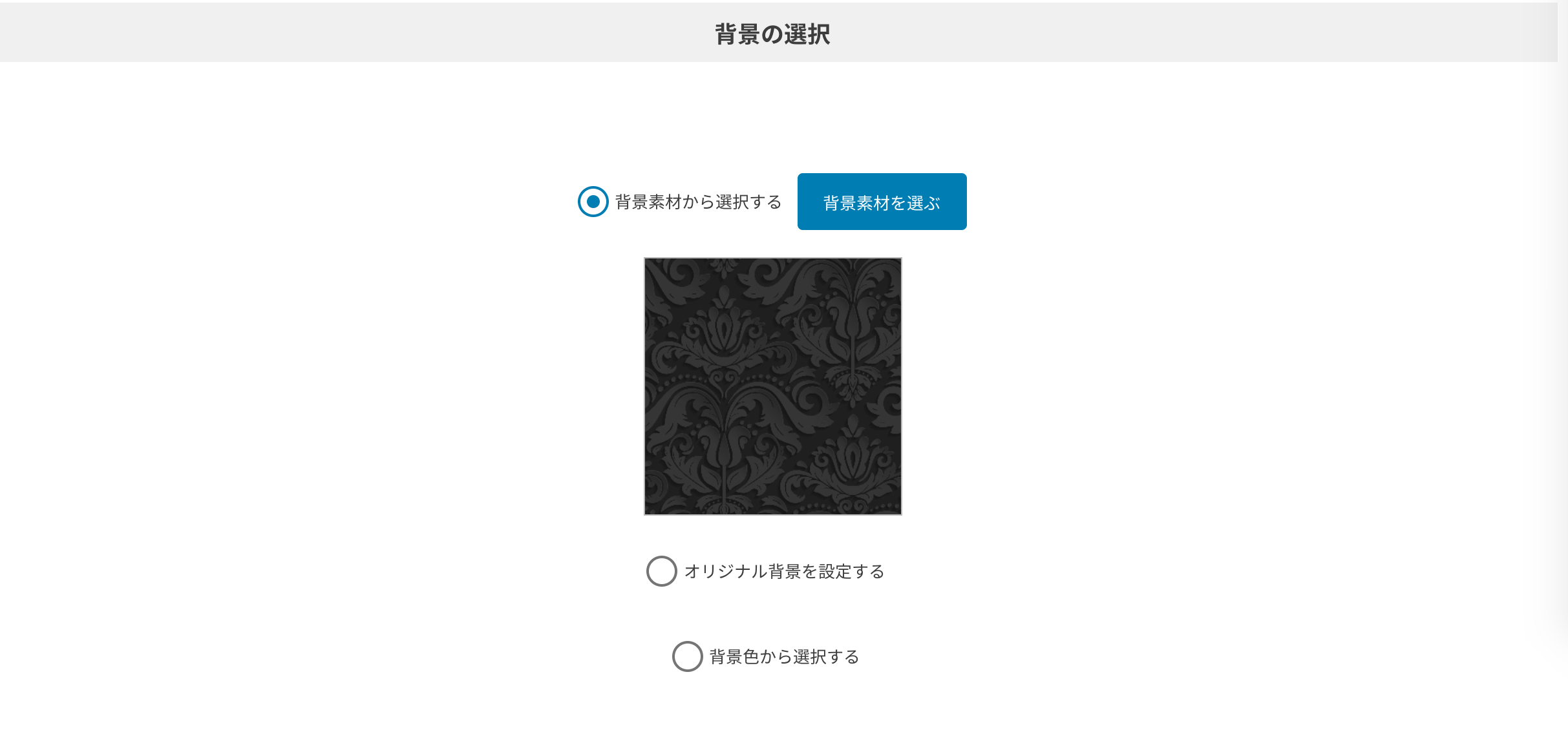
1.背景の設定
背景の設定方法は3種類ございます。・背景素材から選択する
【背景素材を選ぶ】からデフォルトで用意されている背景からお選びいただけます。
・オリジナル背景を設定する
【選択またはアップロード】から画像倉庫にある画像を背景としてお選びいただけます。画像は繰り返し表示されます。
・背景色から選択する(非推奨)
【背景色選択】からご希望の背景色をお選びいただけます。

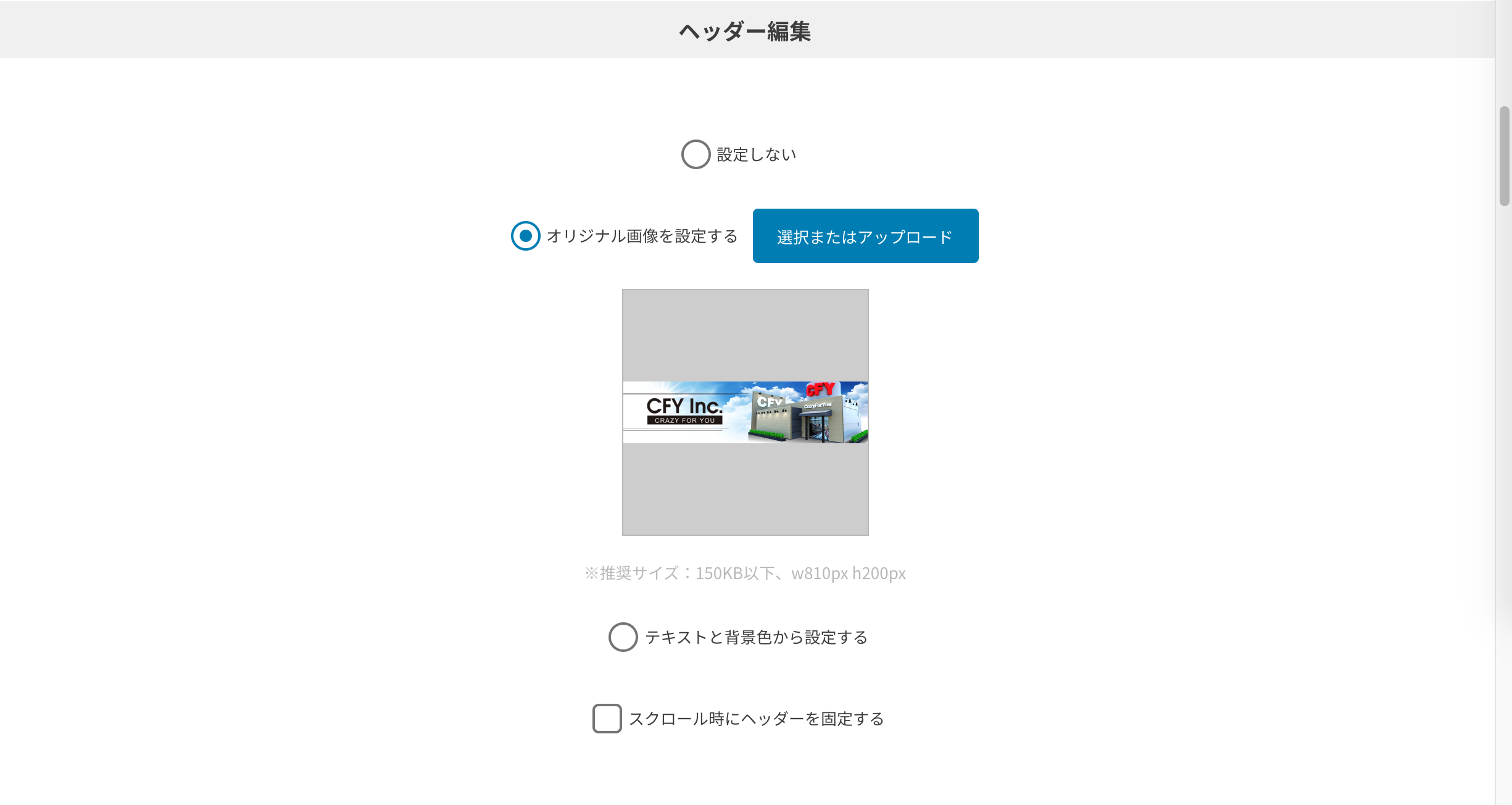
2.ヘッダー画像の設定
ヘッダー画像とはページのトップに表示される画像のことです。・設定しない
・オリジナル背景を設定する(推奨)
選択またはアップロード から画像倉庫にある画像を背景としてお選びいただけます。
・テキストと背景色から設定する
タイトル・背景色・文字色を設定できます。

ポイント
ヘッダー画像を含む、Webページに移動した時にスクロールせずに表示される部分をファーストビューといいます。
ファーストビュー、特にヘッダー画像はユーザーの視線が自然と集まる場所です。
店舗の印象付けが一番しやすい場所になりますので、ロゴデザイン等の一目で特徴が捉えられるものを掲載することをオススメいたします。
ヘッダー画像を含む、Webページに移動した時にスクロールせずに表示される部分をファーストビューといいます。
ファーストビュー、特にヘッダー画像はユーザーの視線が自然と集まる場所です。
店舗の印象付けが一番しやすい場所になりますので、ロゴデザイン等の一目で特徴が捉えられるものを掲載することをオススメいたします。
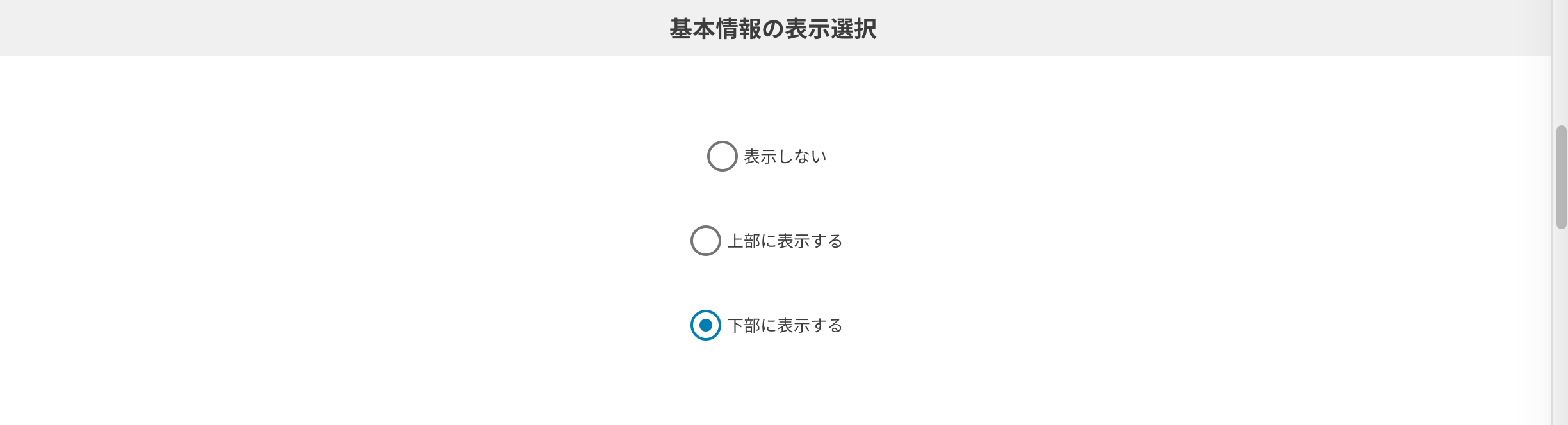
3.基本情報の表示
第一回で入力した基本情報の表示選択ができます。基本情報は興味を持ってサイトに訪問していただいたユーザーを、 店舗へ案内する重要な要素になりますので、表示することを推奨いたします。
表示場所は上部か下部をお選びいただけます。