2021-02-05
第四回 ページを編集しよう②
使用方法

前回の記事で 3.基本情報の表示 まで説明しました。
今回は4と5についてご説明いたします。
ここまでで基本的なページの整形が完了します。
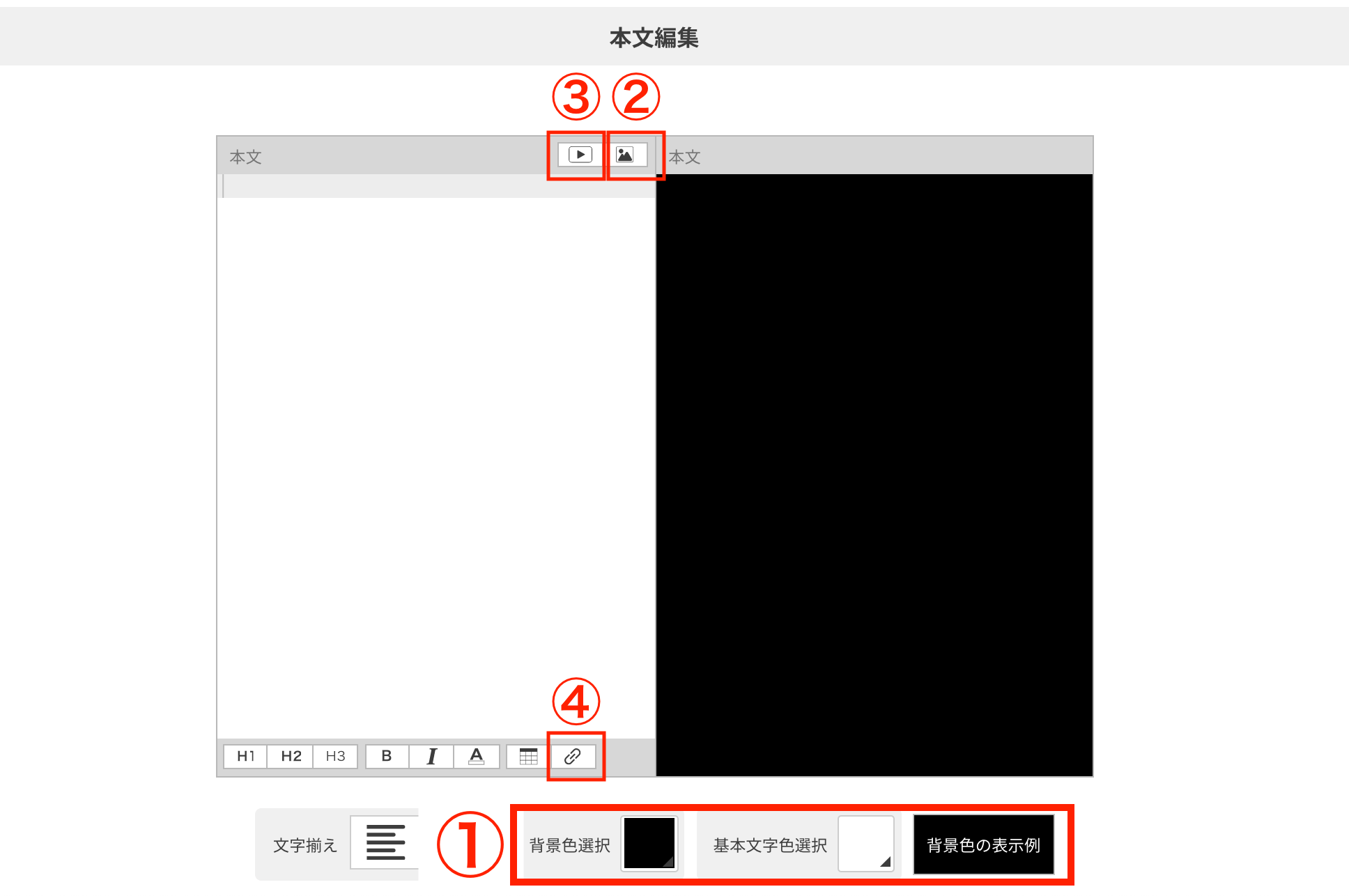
4.本文の編集
本文編集窓は左右2分割になっており、左側がエディター、右側が簡易プレビュー画面になります。
①背景色・基本文字色の選択
右下の 【背景色選択】・【基本文字色選択】 ボタンから選択できます。
それぞれRGB・HSL・HEXの3つのモデルから色合いをご指定ください。
また、文字色はエディター内で個別に設定も可能です。
②画像の挿入
右側のアイコンをクリックすると画像倉庫が開きます。任意の画像を選択し、この画像を使う ボタンをクリックすると画像が設置されます。
※ヒント
画像メニューに 【alt属性の編集】 というボタンがあります。
alt属性とは画像が表示されなかった場合の説明用代替テキストのことです。
SEO効果や検索流入に期待できますので、過不足なく入力することをオススメします。
画像メニューに 【alt属性の編集】 というボタンがあります。
alt属性とは画像が表示されなかった場合の説明用代替テキストのことです。
SEO効果や検索流入に期待できますので、過不足なく入力することをオススメします。
③動画
左側のアイコンをクリックすると動画リンク埋め込み用のダイアログが立ち上がります。
Youtubeのリンクを貼付し、タグを本文に挿入するボタンで動画が設置されます。
※ヒント
上記のボタンを押すと、本文上に画像表示用のHTMLタグが書き込まれます。
埋め込まれた動画は原寸のままなので、各デバイスに最適なサイズではございません。
width="" height=""の数字でサイズを調整可能です。
メインターゲットとなるデバイスに合わせたサイズにすることをオススメします。
上記のボタンを押すと、本文上に画像表示用のHTMLタグが書き込まれます。
埋め込まれた動画は原寸のままなので、各デバイスに最適なサイズではございません。
width="" height=""の数字でサイズを調整可能です。
メインターゲットとなるデバイスに合わせたサイズにすることをオススメします。
④リンクの設定
リンクを設定したいテキスト・画像を選択(画像の場合タグ全て)し、エディター内右下のアイコンをクリック。
リンク先のURLを入力して リンクを設定ボタンを押すと設置完了です。
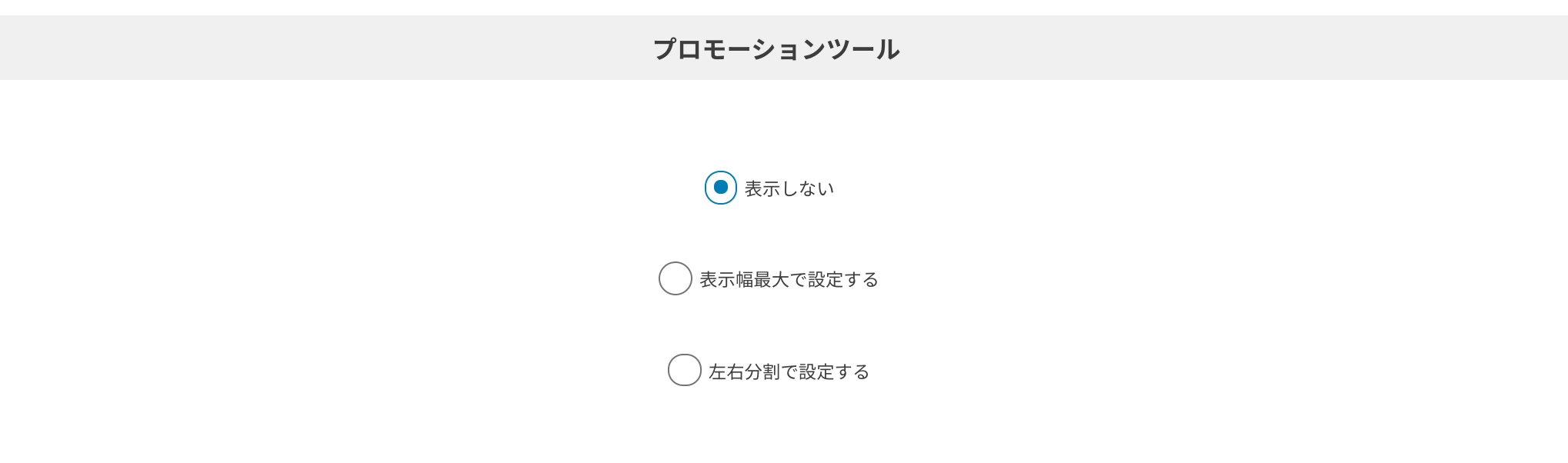
5.プロモーションツールの設定

プロモーションツールでは、画面スクロールとともに追従するバナー画像とリンクの設定が可能です。
・表示しない
・表示幅最大で設定する
・左右分割で設定する
【画像選択】・【アップロード】ボタン で任意のバナー画像を選択、 リンク先URL を記載して設定完了になります。

