ぱちランペで画像を横並びにするには?
ぱちランペで画像を横に並べる
ぱちランペに掲載する画像は自動的に横幅いっぱい(800px)までリサイズされます。
画像を横並びにしたい場合には、 本文に直接htmlタグを書き込む 必要があります。
いくつか方法がありますが、ここでは2つと3つに分ける場合のそれぞれの例を一つずつご紹介いたします。
使用するタグ
画像を並列に並べるためにフレックスボックス(display:flex)というCSSのプロパティを使います。また、 justify-content プロパティにて画像の位置を整えます。
HTMLに直接CSSを記述する必要があるので、 div style という書き出しを使います。
HTMLやCSSの詳しい話はここでは割愛いたします。
以下のタグを本文に直接コピペしていただければOKです。
2つの横並びの場合

<div style="display:flex;justify-content:center;">
<div style="width:48%;margin:0 5px ;">
[ここに画像のタグ]
</div>
<div style="width:48%;margin:0 5px ;">
[ここに画像のタグ]
</div>
</div>
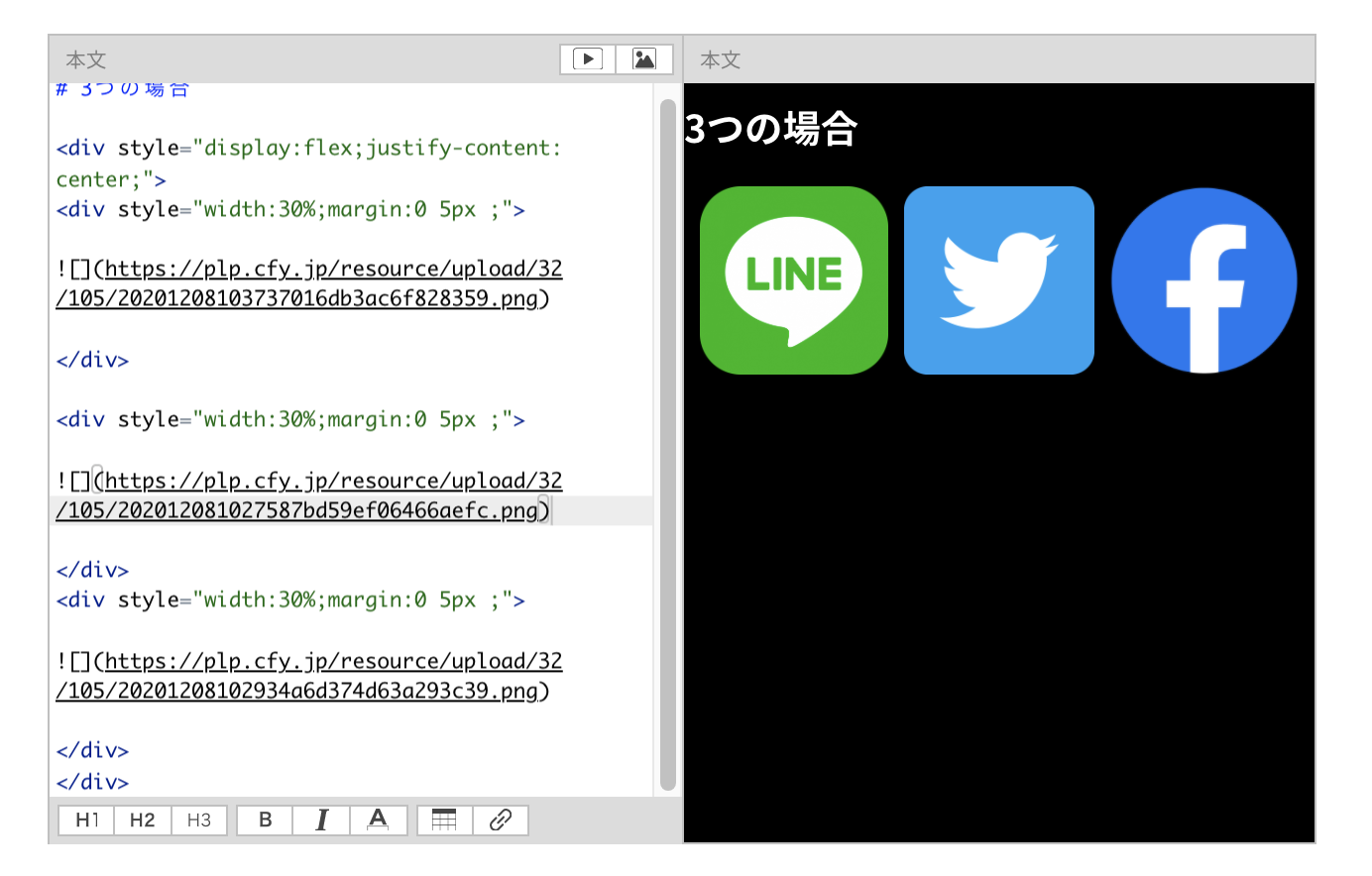
3つ横並びの場合

<div style="display:flex;justify-content:center;">
<div style="width:30%;margin:0 5px ;">
[ここに画像のタグ]
</div>
<div style="width:30%;margin:0 5px ;">
[ここに画像のタグ]
</div>
<div style="width:30%;margin:0 5px ;">
[ここに画像のタグ]
</div>
</div>
widthで画像の大きさを調整しておりますので、例えば4つ以上の画像を並べたい場合はwidthを調整しつつ、要素の数を増やしていけば対応可能です。
ただし、モバイルでのユーザー体験を優先的に考えてページ作成をするべきなので、あまり小さな画像をいくつも並べるのは推奨いたしません。
直観的に理解できるアイコンを並べるなどして、うまくご活用ください。

